Despite the fact that these days most people view web content on high-resolution displays, Facebook’s photo uploaders insist on compressing our precious photos into mere representations of the originals. When you take that beautiful portrait and add it to your news feed, you’ll notice that flat colors become distorted and the finer details are lost in a blocky, blurry mess of awfulness. With a little care, we can avoid this problem almost entirely. Anyone with some basic technical knowledge and some image editing software (Photoshop or similar) can have their pixel-perfect photos stay that way, just by following a few basic rules.
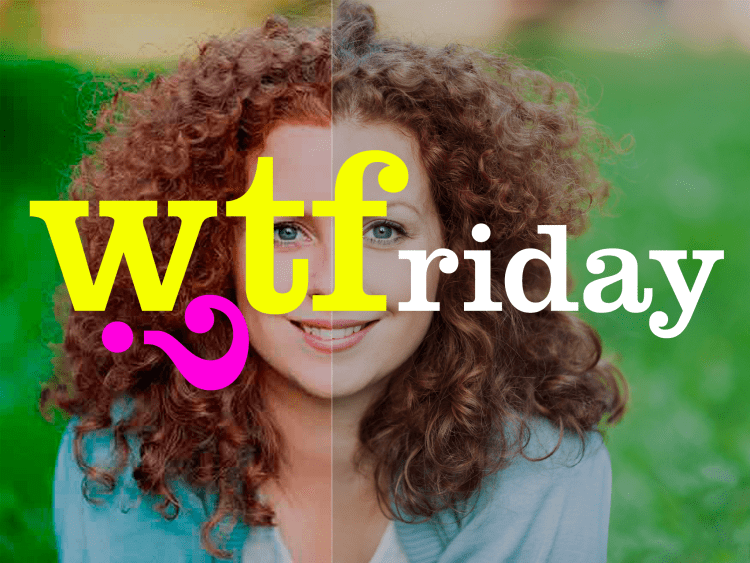
Notice the differences in both color and clarity between compressed and uncompressed photos:
The photo on the left suffers from overly-saturated color and generally “blocky” looking smoothness, whereas the photo on the right features accurate color, and fine details, all the way down to individual strands of hair.
“What can I do about these blurry photos?”
There are a few things that you’ll need to do in order to allow your high-quality photos to live up to their full potential. I’ll use Photoshop in these examples, but these basic parameters should be available in any similar photo editing software.
STEP 1: Size
We want to make sure that your photo has as many pixels as possible to start with. Facebook suggests your high-quality photos should be 2046 pixels wide, and up to 2046 pixels tall. That being said, a nice, large size and shape of a Facebook image to appear in the news feed is 2046×1536, so that’s the size we will use in this tutorial. We will keep the resolution at 300dpi. To check the size of your photo, use Image > Image Size in the Photoshop menu. A dialog box will appear:
STEP 2: Save for Web
Once you have set up your photo to the proper dimensions and resolution (2048×1536 @ 300dpi), you now need to save it in a way that will preserve its high quality. There are various ways that will work, but for the purpose of this demo, we’ll use the “save for web” dialog and we will save the image as a PNG-24. There are 2 things we want to be sure of before saving: 1) We want to save as PNG-24, which can be found in the upper-right hand corner of the dialog box and 2) We need to make sure our file size is below 100MB, per Facebook’s image guidelines. In our example, the file size is only 5.229MB, so we are well below the threshold. See the screenshot below (click the photo to enlarge):
Once we’ve got everything squared away, go ahead and hit “save”, and save to a location you can easily access in order to upload to Facebook.
STEP 3: Upload Your Image to Facebook
Now that we’ve got a high-resolution PNG file saved, we can upload it to Facebook. Make your way over to your page, click on the “Photos” tab at the top. From here, you can either choose an album to upload to, or just toss it into your general library of photos. Either way, you want to click “Add Photos” to bring up the photo uploader dialog. Once you’re there, click the “+” symbol to add a photo, navigate to the directory on your computer where the image is saved, and then hit “ok” to add it. The uploader will then provide a small preview of the image, and will give a few options. The only option we are concerned with right now is the “High Quality” checkbox. This box needs to be ticked in order to preserve the native resolution (which again, is 2048×1536 @ 300dpi). Should look something like this:
That’s it! Now the photo has been added to your account and you can use it in posts on the news feed, photo galleries, and any place else that Facebook photos are used. For profile photos and cover photos, you can use a similar approach by using at least triple the recommended pixel dimensions @ 300dpi and saved as a PNG-24! Stay tuned for more WTFriday posts, discussing everyday marketing frustrations made simpler, from all of us at AJ Ross Creative Media, and have a great weekend!